Screens
Screens are webpages accessible through an Application.
Screens form the navigation structure of the Application. Any screens added will appear within the Applications navigation bar. More advanced Applications hide the default navigation bar and display a custom HTML heading and menu.
Screens can either refer to a Workview from the underlying model, a Custom page of the Application or a Dashboard set up on the application. Users will only be able to access Screens provided to them via their access tags.
Setting the homepage of an application
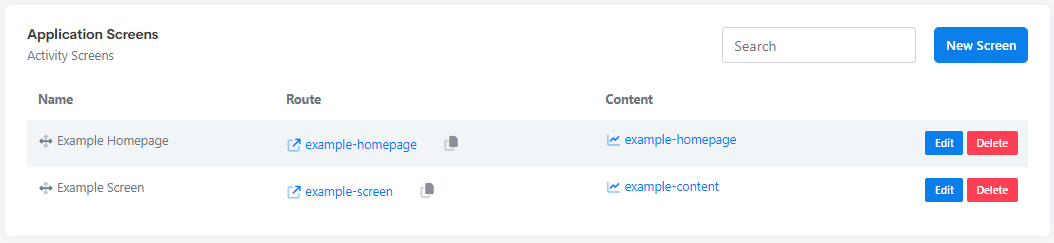
The first screen in the list of screens will be used as the default homepage.

In the above example, after logging into https://example.modlr.cloud the user would be redirected to https://example.modlr.cloud/example-homepage/
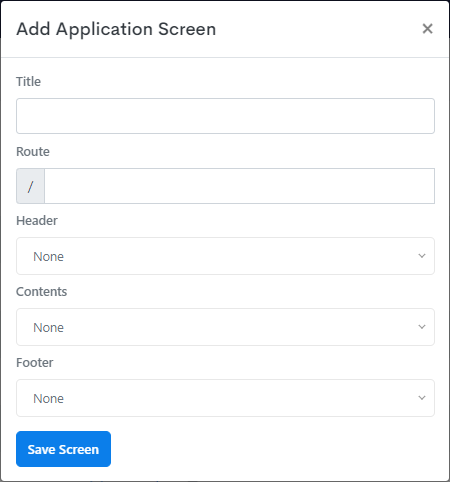
Creating a new Screen in your application

- Title - is used to describe the screen in the backend at
go.modlr.co. The title does not affect the content of the screen. - Route - this defines the accessible URL of the screen. If your application is accessed at
https://example.modlr.cloud, then this screen can be accessed athttps://example.modlr.cloud/*route* - Header* - allows you to include a custom page as a header on the screen. A header usually contains a customer navigation bar.
- Contents - allows you to define the main content of the page. This will be shown between the Header & Footer when defined.
- Footer* - allows you to include a custom page as a footer on the screen. A footer usually contains Copyright text, Contact Us, Addresses for Support, etc.
*Optional
Before a screen is accessible to the front-end, it first needs to be added to an access tag.